Web Tasarımı Ünite -4
Html Metin ve Görsel Düzenleme Etiketleri
#1. Bir görselin sayfa içerisindeki konumunu belirlemek için <img> etiketi içerisinde kullanılan parametre hangisidir?
Cevap: D) “align”
Açıklama: <img> etiketi içindeki “align” parametresi, görselin sayfa içerisindeki hizalamasını belirler.
#2. Bağlantı etiketi içerisinde kullanılan “target” etiketinin aşağıdaki hangi parametre değeri, kullanıcı ekranda ilgili bağlantıya tıkladığında bağlantı sağlanacak sayfayı ayrı sekmede açılmasını sağlar?
Cevap: D) “_blank”
Açıklama: “_blank” parametresi, bağlantının yeni bir sekmede açılmasını sağlar.

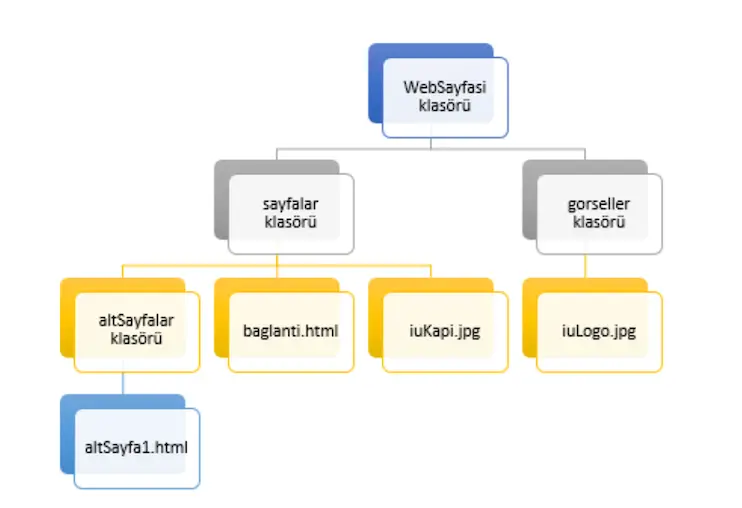
#3. Yukarıda yer alan klasör yapısına göre aşağıdakilerden hangisi “baglanti.html” dosyasında yazılan ve bu dosyadan iuKapi.jpg görsel dosyasına bağlantı oluşturulmasını sağlayan etiket kullanımıdır?
Cevap: E) <a href=”iuKapi.jpg”> tıklayınız</a>
Açıklama: Verilen klasör yapısına göre, “baglanti.html” dosyası ve “iuKapi.jpg” dosyası aynı dizinde bulunmaktadır. Bu durumda, bağlantı oluşturmak için sadece dosya adı kullanılır. Bu nedenle doğru cevap E) <a href=”iuKapi.jpg”> tıklayınız</a> olacaktır.
#4. Aşağıdakilerden hangisi yazı tipini belirlemek için <font> etiketi içerisinde kullanılan parametredir?
Cevap: B) “face”
Açıklama: “face” parametresi, <font> etiketi içinde yazı tipini (font) belirlemek için kullanılır.

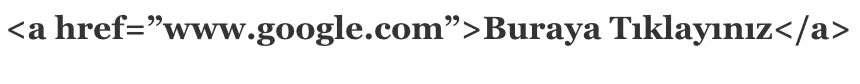
#5. HTML ile yazılmış kod bloğu ne işe yarar?
Cevap: C) http://www.google.com linkine bağlantı oluşturulur.
Açıklama: Bu HTML kodu, tıklandığında kullanıcıyı http://www.google.com adresine yönlendiren bir bağlantı (link) oluşturur.
Öğrenci Dostu Öğrenme Yönetim Sistemi Lolonolo, bol bol test yapmayı önerir.
#6. Sıralı liste yapısı oluşturmak için aşağıdaki etiketlerden hangisi öncelikle kullanılmalıdır?
Cevap: B) <ol>
Açıklama: Sıralı liste oluşturmak için HTML’de <ol> (ordered list) etiketi kullanılır. Bu etiket, numaralı listeler oluşturur.
#7. Alt indis gösterimi için hangi etiket kullanılmalıdır?
Cevap: C) <sub>
Açıklama: <sub> etiketi, metni alt indis (subscript) olarak görüntüler.
#8. Bir web sayfası web tarayıcıda görüntülendiğinde içerikte yer alan metin ve görsellerin biçimlendirilmesi ve düzenlenmesini sağlayan etiketler HTML ile yazılan kodlar içerisinde hangi ana etiket yapısı altında tanımlanır?
Cevap: B) <body>
Açıklama: HTML’de metin ve görsellerin biçimlendirilmesi ve düzenlenmesi, <body> etiketi içinde yapılır. Bu etiket, sayfanın görünür içeriğini tanımlar.
#9. Bir dosya transferi için ilgili bağlantıya yönlendirme yapılmak isteniyorsa bu sefer parametre değerinin başına “——-” eklenip devamında dosya transfer bağlantısı belirtilmelidir. Boşluğa hangisi gelmelidir?
Cevap: A) ftp:
Açıklama: FTP protokolü ile dosya transferi yapmak için bağlantı adresinin başına “ftp:” eklenmelidir.
#10. <h1> etiketi ile metin içi başlık kaç punto ile yazılmış olur?
Cevap: D) 24
Açıklama: <h1> etiketi, genellikle büyük başlıklar için kullanılır ve varsayılan olarak 24 punto ile görüntülenir.
Öğrenci Dostu Öğrenme Yönetim Sistemi Lolonolo, bol bol test yapmayı önerir.
SONUÇ
İstanbul Üniversitesi Açık ve Uzaktan Eğitim Fakültesi (Auzef)
Açık Öğretim Fakültesi
Bölüm : Web Tasarımı ve Kodlama
1. Sınıf Web Tasarımı Bahar Dönemi
Ünite 4 : Html Metin ve Görsel Düzenleme Etiketleri
İstanbul Üniversitesi Açık ve Uzaktan Eğitim Fakültesi (Auzef)
Açık Öğretim Fakültesi
Bölüm : Web Tasarımı ve Kodlama
1. Sınıf Web Tasarımı Bahar Dönemi
Ünite 4 : Html Metin ve Görsel Düzenleme Etiketleri
HD Quiz powered by harmonic design
Html Metin ve Görsel Düzenleme Etiketleri
| İstanbul Üniversitesi Açık ve Uzaktan Eğitim Fakültesi (Auzef) Açık Öğretim Fakültesi Bölüm : Web Tasarımı ve Kodlama 1. Sınıf Web Tasarımı Bahar Dönemi Ünite 4 : Html Metin ve Görsel Düzenleme Etiketleri |
|---|
|
Html Metin ve Görsel Düzenleme Etiketleri
|
|
Html Metin ve Görsel Düzenleme Etiketleri
Auzef Web Tasarımı ve Kodlama 1. Sınıf Bahar Dönemi Ünite Soruları ve Deneme Sınavları, 2024 Sınav Soruları