Web Tasarımı Vize Deneme Sınavı -4
Web Tasarımı Vize Deneme Sınavı -4

#1. HTML kodu ne için kullanılır?
Cevap: E) Boşluk oluşturmak için
Açıklama: HTML kodu, web sayfasında boşluk oluşturmak için kullanılır.

#2. HTML ile yazılmış kod bloğu ne işe yarar?
Cevap: C) www.google.com linkine bağlantı oluşturulur.
Açıklama: Bu HTML kodu, tıklandığında kullanıcıyı www.google.com adresine yönlendiren bir bağlantı (link) oluşturur.
#3. Aşağıdakilerden hangisi HTML versiyonlarından biri değildir?
Cevap: D) HTML 3.5
Açıklama: HTML 3.5 diye bir sürüm yoktur. HTML sürümleri arasında HTML 3.2, HTML 4.01 ve HTML 5.0 bulunmaktadır.
#4. Bir web sayfası ile ilgili yazar, anahtar kelimeler, karakter seti gibi bilgilerin belirtilmesi için kullanılan etiket aşağıdakilerden hangisidir?
Cevap: B) <meta>
Açıklama: <meta> etiketi, web sayfası hakkında meta verileri tanımlamak için kullanılır.
#5. Aşağıdakilerden hangisi web geliştirme sürecinde ihtiyaç duyulan temel yeteneklerden değildir?
Cevap: B) İstatistik
Açıklama: Web geliştirme sürecinde yönetim, sanat, tasarım ve programlama yeteneklerine ihtiyaç duyulur. İstatistik ise web geliştirme sürecinde doğrudan gerekli olmayan bir yetenektir.
#6. Web geliştirme sürecinde müşterinin yer aldığı sektör, bu sektör içerisindeki yeri, sektör özellikleri, müşterinin sektörde sunduğu ürün veya hizmetlerin neler olduğu gibi konuların analiz edildiği adım hangisidir?
Cevap: C) Hedef Belirleme
Açıklama: Hedef belirleme aşamasında, müşterinin sektörü, bu sektör içindeki yeri ve sunduğu hizmetler analiz edilir. Bu bilgiler, projenin başarılı olması için kritik öneme sahiptir.
#7. Aşağıdakilerden hangisi web sayfasını oluşturan tüm dosyaları barındıran sunuculardır?
Cevap: C) Web sunucusu
Açıklama: Web sunucuları, web sayfalarını oluşturan tüm dosyaları barındıran sunuculardır.
#8. Aşağıdakilerden hangisi yazı tipini belirlemek için <font> etiketi içerisinde kullanılan parametredir?
Cevap: B) “face”
Açıklama: “face” parametresi, <font> etiketi içinde yazı tipini (font) belirlemek için kullanılır.
#9. Alt indis gösterimi için hangi etiket kullanılmalıdır?
Cevap: C) <sub>
Açıklama: <sub> etiketi, metni alt indis (subscript) olarak görüntüler.
#10. Aşağıdakilerden hangisi veritabanı sunucularındandır? I. SQL Server, II. MySQL, III. Oracle
Cevap: E) I, II ve III
Açıklama: SQL Server, MySQL ve Oracle, yaygın olarak kullanılan veritabanı sunucularıdır.
#11. Aşağıdakilerden hangisi bir web sayfasının arka planını belirlememizi sağlayan parametredir?
Cevap: A) bgcolor
Açıklama: bgcolor parametresi, web sayfasının arka plan rengini belirlemek için kullanılır.
#12. Müşterinin ihtiyaçlarına, web sitesinin kullanılacak iş alanına ve web sitesinin hedef kullanıcı profiline göre projenin genel konseptini belirleyen, gerekli fizibilite çalışmalarını gerçekleştiren, web sitesinin hizmete girmesi sonrasında kullanıcıların siteye yönlendirilebilmesi için gerekli reklam, organizasyon ve iş birliklerini gerçekleştiren, bir bakıma müşteri, kullanıcı ve geliştirici ekip ile etkileşimde olan ve bu üçü arasında koordinasyonu sağlayan kişi kimdir?
Cevap: C) Proje mimarı
Açıklama: Proje mimarı, müşterinin ihtiyaçlarına göre projenin konseptini belirler ve tüm süreci koordine eder. Hem müşteri ile hem de geliştirme ekibi ile sürekli iletişim halinde olup projeyi başarılı bir şekilde tamamlamaktan sorumludur.
#13. Aşağıdakilerden hangisi işaretleme dilleri arasında değildir?
Cevap: C) PHP
Açıklama: HTML, XML, LaTeX ve SGML işaretleme dilleri iken, PHP bir sunucu taraflı betik dilidir ve işaretleme dili olarak kullanılmaz.
#14. İki bilgisayar sistemi arasındaki dosya alışverişi gerçekleştirilmesini düzenleyen protokol hangisidir?
Cevap: B) FTP
Açıklama: FTP, iki bilgisayar sistemi arasında dosya alışverişini düzenleyen bir protokoldür.
#15. “Ağda yer alan cihazlar ise kendilerini tanımlayan --------- adı verilen belirli bir sistematiğe göre üretilmiş birer numara kullanırlar.” Boşluğu en uygun cevapla doldurunuz.
Cevap: D) IP
Açıklama: IP adresleri, ağdaki cihazların kendilerini tanımlamak için kullandıkları benzersiz numaralardır.
#16. Aşağıdakilerden hangisi görsel tasarım için kullanılan araçlardan değildir?
Cevap: E) Notepad
Açıklama: Notepad bir kod editörüdür ve genellikle yazılım geliştirme için kullanılır. Diğer seçenekler ise grafik tasarım araçlarıdır.
#17. <h1> etiketi ile metin içi başlık kaç punto ile yazılmış olur?
Cevap: D) 24
Açıklama: <h1> etiketi, genellikle büyük başlıklar için kullanılır ve varsayılan olarak 24 punto ile görüntülenir.
#18. Kullanıcılar arasındaki iletişim ve her türlü veri-bilgi alışverişinin kullanıcıların bilgisayarları ile bağlanarak gerçekleştirdiği büyük ağa ne denir?
Cevap: C) İnternet
Açıklama: İnternet, küresel ölçekte bilgisayar ağlarını birbirine bağlayan ve bilgi paylaşımını sağlayan büyük bir ağdır.
#19. Bağlantı etiketi içerisinde kullanılan “target” etiketinin aşağıdaki hangi parametre değeri, kullanıcı ekranda ilgili bağlantıya tıkladığında bağlantı sağlanacak sayfayı ayrı sekmede açılmasını sağlar?
Cevap: D) “_blank”
Açıklama: “_blank” parametresi, bağlantının yeni bir sekmede açılmasını sağlar.
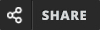
#20. Aşağıdakilerden hangisi web tasarım ilkeleri arasında sayılamaz?
Cevap: B) Web sitesindeki alt sayfalara sadece ana sayfadan erişilecek şekilde planlama yapılmalıdır.
Açıklama: Web tasarım ilkelerine göre, site haritası iyi yapılandırılmalı ve kullanıcıların alt sayfalara kolayca erişebilmesi sağlanmalıdır. Alt sayfalara sadece ana sayfadan erişim planlaması kullanıcı deneyimini olumsuz etkiler.
SONUÇ
İstanbul Üniversitesi Açık ve Uzaktan Eğitim Fakültesi (Auzef)
Açık Öğretim Fakültesi
Bölüm : Web Tasarımı ve Kodlama
1. Sınıf Web Tasarımı Bahar Dönemi
Web Tasarımı Vize Deneme Sınavı -4
İstanbul Üniversitesi Açık ve Uzaktan Eğitim Fakültesi (Auzef)
Açık Öğretim Fakültesi
Bölüm : Web Tasarımı ve Kodlama
1. Sınıf Web Tasarımı Bahar Dönemi
Web Tasarımı Vize Deneme Sınavı -4
HD Quiz powered by harmonic design
Web Tasarımı Vize Deneme Sınavı -4
| İstanbul Üniversitesi Açık ve Uzaktan Eğitim Fakültesi (Auzef) Açık Öğretim Fakültesi Bölüm : Web Tasarımı ve Kodlama 1. Sınıf Web Tasarımı Bahar Dönemi Web Tasarımı Vize Deneme Sınavı -4 |
|---|
Web Tasarımı Vize Deneme Sınavı -4
|
Web Tasarımı Vize Deneme Sınavı -4
|
|
Html Metin ve Görsel Düzenleme Etiketleri
Auzef Web Tasarımı ve Kodlama 1. Sınıf Bahar Dönemi Ünite Soruları ve Deneme Sınavları, 2024 Sınav Soruları