Web Programlama -I 2023-2024 Final Soruları
Web Programlama -I 2023-2024 Final Soruları
#1. Bir tabloda üç kolonu birleştiren HTML kodu aşağıdakilerden hangisidir?
Cevap : C) <td colspan=”3″>
Açıklama : <td> etiketi tablo hücresini temsil eder ve colspan özelliği kolonları birleştirir.

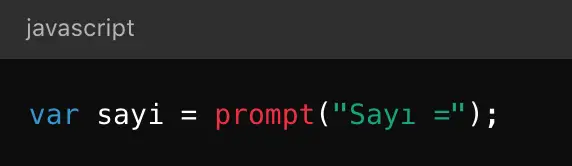
#2. satırı ile kullanıcıdan alınan tam sayı değeri üzerinde matematiksel işlem uygulayabilmek için önce hangi kod satırı yazılmalıdır?
Cevap : C) var sayiInt = parseInt(sayi);
Açıklama : parseInt(), bir stringi tam sayıya dönüştürmek için kullanılır.
#3. Aşağıdakilerden hangisi HMTL5 ile gelen yeni etiketlerden biri değildir?
Cevap : A) <div>
Açıklama : <div> etiketi HTML4’ten beri bulunmaktadır.
#4. Kullanıcının birçok seçenek içerisinden sadece bir tanesini seçebilmesine olanak tanıyan form nesnesi aşağıdakilerden hangisidir?
Cevap : D) Radio
Açıklama : Radio butonları, kullanıcıya birden fazla seçenek arasından sadece birini seçme olanağı sağlar.
#5. Formda girilen bilgilerin url bar’da görünmeden action_page.aspx dosyasına gönderilmesi için yazılması gereken satır aşağıdakilerden hangisidir?
Cevap : D) <form action=”action_page.aspx” method=”post”>
Açıklama : Method=”post”, form verilerini URL’de göstermeden gönderir.
Öğrenci Dostu Öğrenme Yönetim Sistemi Lolonolo, bol bol test yapmayı önerir.
#6. Aşağıdakilerden hangisi XML’nin olumlu özelliklerinden biri değildir?
Cevap : B) Özellikle sayısal data için çok iyi sonuçlar verebilir.
Açıklama : XML, sayısal veriler için en iyi sonuçları vermeyebilir, JSON bu konuda daha etkilidir.
#7. Bir resmin üzerinde merkez noktası (x,y) = (119,153) ve çapı 22 olan daire şeklindeki alanı işaretleyip o alana tıklandığında http://www.daire.com.tr adresine gitmeyi sağlayan kod aşağıdakilerden hangisidir ?
Cevap : E) <AREA shape=”circle” coords=”119,153,22″ href=”http://www.daire.com.tr/”>
Açıklama : shape=”circle” ve coords=”119,153,22″ daire şekilli alanı tanımlar.
#8. Üçleme koşulu ( ? : ) aşağıdaki yapılardan hangisi ile benzer bir kontrol mantığına sahiptir?
Cevap : E) If – Else
Açıklama : Üçleme koşulu, if-else yapısının kısa bir biçimidir.

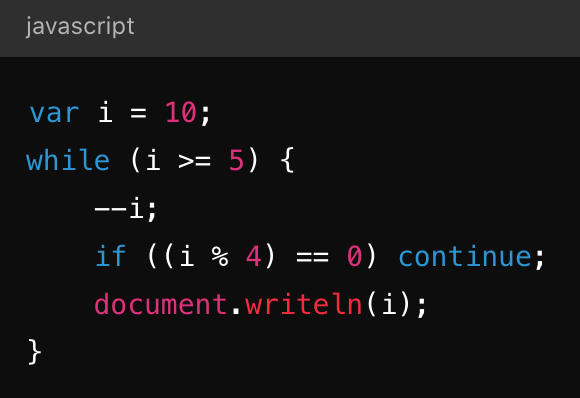
#9. Yukarıdaki javascript kodları çalıştığında ekranda nasıl bir çıktı görünür?
Cevap : B) 9 7 6 5
Açıklama : continue ifadesi %4 kalan 0 olan değerlerde döngüyü atlar.
#10. IMAP ile POP3 arasındaki temel fark aşağıdakilerden hangisidir?
Cevap : B) POP3 okumak istediğiniz e-postayı doğrudan bilgisayarınıza indirirken IMAP siz isterseniz bilgisayarınıza indirir.
Açıklama : POP3 e-postaları bilgisayara indirir, IMAP ise sunucuda tutar.
Öğrenci Dostu Öğrenme Yönetim Sistemi Lolonolo, bol bol test yapmayı önerir.
#11. Aşağıdakilerden hangisinde tarih ve saat seçim paleti oluşturacak HTML kodu doğru şekilde verilmiştir?
Cevap : D) <input type=”datetime-local” name=”tarih”>
Açıklama : datetime-local, HTML5’te tarih ve saat seçimi için kullanılır.
#12. Web sayfasına eklenen resim.jpg adlı görselin kullanıcı tarafından boyutunun değiştirilmesine izin vermek için kullanılan HTML kodu aşağıdakilerden hangisidir?
Cevap : A) <div contenteditable=”true”> <img src=”resim.jpg”> </div>
Açıklama : contenteditable=”true” özelliği ile kullanıcıların resmin boyutunu değiştirmesine izin verilir.
#13. Javascript kodları hangi etiket(ler) arasına yazılabilir?
Cevap : E) <body> ve <head>
Açıklama : Javascript kodları genellikle <body> ve <head> etiketleri arasında yazılır.
#14. Bir div’in arka plan rengini daire şeklinde, kırmızı, sarı ve mavi renkler arasında geçişler olacak şekilde düzenleyen ID tanımlamasının CSS kodu aşağıdakilerden hangisidir?
Cevap : E) #div { background:radial-gradient(circle, red, yellow, blue); }
Açıklama : Radial-gradient dairesel bir geçiş efekti oluşturur ve ID tanımlaması #div ile yapılır.
#15. Video ya da audio nesnesi ile sayfaya eklenen medya dosyasının, sayfa yüklendiğinde ön belleğe alınmasını sağlayan özellik aşağıdakilerden hangisidir?
Cevap : D) Preload
Açıklama : Preload, sayfa yüklendiğinde medya dosyasının ön belleğe alınmasını sağlar.
Öğrenci Dostu Öğrenme Yönetim Sistemi Lolonolo, bol bol test yapmayı önerir.
#16. İşletim sistemi, dosya yönetimi konusunda aşağıdaki aktivitelerin hangisinden sorumlu değildir?
Cevap : C) Dosyadaki renkleri düzenleme
Açıklama : İşletim sistemleri dosya renklerini düzenlemez, bu uygulama yazılımlarının işidir.
#17. Web sayfasının arka plan rengini yeşil, yazı fontunu ise Arial olacak şekilde tanımlamak için aşağıdaki CSS kodlarından hangisi kullanılmalıdır?
Cevap : A) body { background-color : green; font-family : Arial; }
Açıklama : Bu kod, body etiketinin arka plan rengini yeşil yapar ve yazı tipini Arial olarak ayarlar.
#18. <font color=”rgb(255,0,0)”> Kırmızı </font> satırı browser’da açıldığında ekranda aşağıdakilerden hangisi görünür?
Cevap : A) Kırmızı renkli yazılmış Kırmızı kelimesi görünür.
Açıklama : rgb(255,0,0) kırmızı rengi temsil eder.
#19. Aşağıdaki XML etiket isimlendirmelerinden hangisi yanlıştır?
Cevap : B) <Ad Soyad>
Açıklama : XML etiket isimleri boşluk içeremez.
#20. Resim göstermeyi desteklemeyen tarayıcılardan kaynaklı ya da farklı nedenlerle resmin yüklenememesi durumunda resmin yerinde gözükecek olan metni ayarlamak için kullanılan özellik aşağıdakilerden hangisidir?
<p id=”td1″>Cevap : C) Alt</p>
<p id=”td1″>Açıklama : Alt özelliği resim yüklenemediğinde gösterilecek metni tanımlar.
Öğrenci Dostu Öğrenme Yönetim Sistemi Lolonolo, bol bol test yapmayı önerir.
SONUÇ
Web Programlama I 2023-2024 Final Soruları
Yönetim Bilişim Sİstemlri 2. sınıf bahar dönemi sınav sorualrı
Web Programlama I 2023-2024 Final Soruları
Yönetim Bilişim Sİstemlri 2. sınıf bahar dönemi sınav sorualrı
HD Quiz powered by harmonic design
Web Programlama -I 2023-2024 Final Soruları
Web Programlama ve İnternet Teknolojilerinin Gelişimi |
|
|---|---|
@lolonolo_com |
Web Programlama -I 2023-2024 Final Soruları |
|
|---|---|
@lolonolo_com |
 |
 |