Web Tasarımı Vize Deneme Sınavı -3
Web Tasarımı Vize Deneme Sınavı -3
#1. Bir web sitesinin farklı yaş gruplarına göre tasarlanması hangi tasarım ilkesi başlığı altında ele alınabilir?
Cevap: C) Kullanılabilirlik
Açıklama: Kullanılabilirlik, bir web sitesinin farklı yaş grupları tarafından kolayca kullanılabilmesini sağlar. Tasarımın kullanıcı dostu olması, tüm kullanıcılar için erişilebilir ve anlaşılır olmasına dikkat edilir.
#2. Birden fazla kullanıcının yer aldığı bir internet ortamında, trafiği düzenlemek ve aynı web sayfalarına erişim için istekte bulunan kullanıcıların oluşturacağı trafiği düzenlemek, hızlı ve verimli erişim sağlamak üzere kullanılan sunucu hangisidir?
Cevap: D) Proxy sunucusu
Açıklama: Proxy sunucuları, internet trafiğini düzenlemek ve verimli erişim sağlamak için kullanılan sunuculardır.
#3. Aşağıdakilerden hangisi/hangileri web tasarımcının görev alanı içerisindedir? I. Görsel öğeler tasarlamak II. Web sitesinin güvenlik testlerini yapmak III. Web sitesinin kullanılabilirlik analizlerini yapmak IV. HTML, CSS bilmek V. Java, PHP, MySql bilmek.
Cevap: B) I, III ve IV
Açıklama: Web tasarımcısı, görsel öğeler tasarlar, kullanılabilirlik analizleri yapar ve HTML, CSS gibi web teknolojilerini bilir. Güvenlik testleri ve ileri düzey programlama ise genellikle geliştiricilerin görev alanındadır.

#4. HTML kodu ne için kullanılır?
Cevap: E) Boşluk oluşturmak için
Açıklama: HTML kodu, web sayfasında boşluk oluşturmak için kullanılır.
#5. Aşağıdakilerden hangisi HTML versiyonlarından biri değildir?
Cevap: D) HTML 3.5
Açıklama: HTML 3.5 diye bir sürüm yoktur. HTML sürümleri arasında HTML 3.2, HTML 4.01 ve HTML 5.0 bulunmaktadır.
#6. Aşağıdakilerden hangisi günümüz web tarayıcılarından değildir?
Cevap: E) Windows
Açıklama: Windows bir işletim sistemidir, web tarayıcısı değildir.

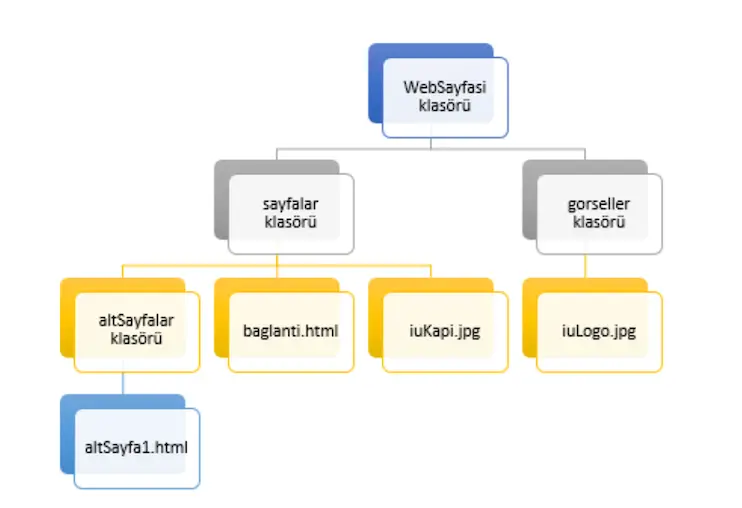
#7. Yukarıda yer alan klasör yapısına göre aşağıdakilerden hangisi “baglanti.html” dosyasında yazılan ve bu dosyadan iuKapi.jpg görsel dosyasına bağlantı oluşturulmasını sağlayan etiket kullanımıdır?
Cevap: E) <a href=”iuKapi.jpg”> tıklayınız</a>
Açıklama: Verilen klasör yapısına göre, “baglanti.html” dosyası ve “iuKapi.jpg” dosyası aynı dizinde bulunmaktadır. Bu durumda, bağlantı oluşturmak için sadece dosya adı kullanılır. Bu nedenle doğru cevap E) <a href=”iuKapi.jpg”> tıklayınız</a> olacaktır.
#8. Kamu kurumları bağlantı adresleri için kullanılan özel alan adı uzantısı hangisidir?
Cevap: B) .gov
Açıklama: .gov, kamu kurumları için kullanılan alan adı uzantısıdır.
#9. Bir web sayfası web tarayıcıda görüntülendiğinde içerikte yer alan metin ve görsellerin biçimlendirilmesi ve düzenlenmesini sağlayan etiketler HTML ile yazılan kodlar içerisinde hangi ana etiket yapısı altında tanımlanır?
Cevap: B) <body>
Açıklama: HTML’de metin ve görsellerin biçimlendirilmesi ve düzenlenmesi, <body> etiketi içinde yapılır. Bu etiket, sayfanın görünür içeriğini tanımlar.
#10. Bir görselin sayfa içerisindeki konumunu belirlemek için <img> etiketi içerisinde kullanılan parametre hangisidir?
Cevap: D) “align”
Açıklama: <img> etiketi içindeki “align” parametresi, görselin sayfa içerisindeki hizalamasını belirler.
#11. IP adreslerini URL bağlantı adresleri ile eşleştirilmesini sağlayan sistem aşağıdakilerden hangisidir?
Cevap: D) DNS
Açıklama: DNS, IP adreslerini URL bağlantı adresleri ile eşleştiren sistemdir.
#12. Farklı ağların birbiri ile bağlantısında iletişimin belirli bir standarda göre oluşturulması için öne sürülen protokol hangisidir?
Cevap: C) TCP
Açıklama: TCP, iletişimin standart bir şekilde gerçekleştirilmesi için öne sürülen temel protokollerden biridir.
#13. I. Geliştirme II.Test III.Hedef Belirleme IV.Tasarım V.Yayın Yukarıdaki maddeleri web geliştirme sürecini göz önünde bulundurarak doğru bir şekilde sıraladığınızda hangisi baştan 3. sırada olur?
Cevap: C) III
Açıklama: Web geliştirme sürecinde ilk adım hedef belirleme, ikinci adım tasarım, üçüncü adım geliştirme, dördüncü adım test ve son adım yayındır. Dolayısıyla, hedef belirleme üçüncü sırada yer alır.
#14. Aşağıdakilerden hangisi işaretleme dilleri arasında değildir?
Cevap: C) PHP
Açıklama: HTML, XML, LaTeX ve SGML işaretleme dilleri iken, PHP bir sunucu taraflı betik dilidir ve işaretleme dili olarak kullanılmaz.
#15. Gerçekleştirilecek sitenin hem görsel tasarımını gerçekleştiren hem de kullanılması gereken fonksiyonları belirleyen kişi kimdir?
Cevap: B) Web tasarımcı
Açıklama: Web tasarımcı, sitenin görsel tasarımını yapar ve kullanıcı deneyimini optimize eder. Kullanılacak fonksiyonları belirler ve sitenin estetik ve işlevsellik açısından uyumlu olmasını sağlar.
#16. Projelerde iş-zaman planlaması için kullanılan diyagram hangileridir?
Cevap: C) Gantt
Açıklama: Gantt diyagramları, projelerde iş-zaman planlaması için yaygın olarak kullanılır. Bu diyagramlar, projedeki görevlerin zaman çizelgesini gösterir.
#17. Sıralı liste yapısı oluşturmak için aşağıdaki etiketlerden hangisi öncelikle kullanılmalıdır?
Cevap: B) <ol>
Açıklama: Sıralı liste oluşturmak için HTML’de <ol> (ordered list) etiketi kullanılır. Bu etiket, numaralı listeler oluşturur.
#18. Bir web sayfası ile ilgili yazar, anahtar kelimeler, karakter seti gibi bilgilerin belirtilmesi için kullanılan etiket aşağıdakilerden hangisidir?
Cevap: B) <meta>
Açıklama: <meta> etiketi, web sayfası hakkında meta verileri tanımlamak için kullanılır.
#19. Aşağıdakilerden hangisi bir web sayfasının arka planını belirlememizi sağlayan parametredir?
Cevap: A) bgcolor
Açıklama: bgcolor parametresi, web sayfasının arka plan rengini belirlemek için kullanılır.
#20. Bir dosya transferi için ilgili bağlantıya yönlendirme yapılmak isteniyorsa bu sefer parametre değerinin başına “-------” eklenip devamında dosya transfer bağlantısı belirtilmelidir. Boşluğa hangisi gelmelidir?
Cevap: A) ftp:
Açıklama: FTP protokolü ile dosya transferi yapmak için bağlantı adresinin başına “ftp:” eklenmelidir.
SONUÇ
İstanbul Üniversitesi Açık ve Uzaktan Eğitim Fakültesi (Auzef)
Açık Öğretim Fakültesi
Bölüm : Web Tasarımı ve Kodlama
1. Sınıf Web Tasarımı Bahar Dönemi
Web Tasarımı Vize Deneme Sınavı -3
İstanbul Üniversitesi Açık ve Uzaktan Eğitim Fakültesi (Auzef)
Açık Öğretim Fakültesi
Bölüm : Web Tasarımı ve Kodlama
1. Sınıf Web Tasarımı Bahar Dönemi
Web Tasarımı Vize Deneme Sınavı -3
HD Quiz powered by harmonic design
Web Tasarımı Vize Deneme Sınavı -3
| İstanbul Üniversitesi Açık ve Uzaktan Eğitim Fakültesi (Auzef) Açık Öğretim Fakültesi Bölüm : Web Tasarımı ve Kodlama 1. Sınıf Web Tasarımı Bahar Dönemi Web Tasarımı Vize Deneme Sınavı -3 |
|---|
Web Tasarımı Vize Deneme Sınavı -3
|
Web Tasarıma Giriş
|
|
Web Tasarıma Giriş
Auzef Web Tasarımı ve Kodlama 1. Sınıf Bahar Dönemi Ünite Soruları ve Deneme Sınavları, 2024 Sınav Soruları