Javascript Programlama Ünite -7
Doküman Nesne Modeli
#1. DOM ağacında, bir belgenin en üst düzeydeki öğesi nedir?
Cevap : D) document
Açıklama: DOM ağacında en üst düzeydeki öğe, tüm HTML veya XML belgelerini temsil eden document nesnesidir.
#2. DOM’da bir öğenin içeriğini değiştirmek için hangi yöntem kullanılır?
Cevap : E) Hepsi
Açıklama: innerHTML, outerHTML, textContent ve value yöntemleri, DOM’da bir öğenin içeriğini değiştirmek için kullanılabilir.
#3. JavaScript ile DOM’daki bir öğeyi seçmek için hangi yöntem kullanılır?
Cevap : E) Hepsi
Açıklama: JavaScript ile DOM’daki öğeleri seçmek için querySelector(), getElementById(), getElementsByClassName() ve getElementsByTagName() yöntemleri kullanılabilir.
#4. DOM’da bir elemente nasıl erişilir ve değiştirilir?
Cevap : A) getElementById metodu ile erişilir ve innerHTML ile değiştirilir.
Açıklama : DOM’da bir elemente erişmek için getElementById metodu kullanılır ve bu elementin içeriği innerHTML özelliği ile değiştirilebilir.
#5. Bir DOM olayını nasıl dinlersiniz?
Cevap : A) addEventListener metoduyla
Açıklama : DOM’da olayları dinlemek ve işlemler gerçekleştirmek için addEventListener metodu kullanılır.
Öğrenci Dostu Öğrenme Yönetim Sistemi Lolonolo, bol bol test yapmayı önerir.
#6. Aşağıdaki seçeneklerden hangisi DOM’da bir öğe eklemek için kullanılır?
Cevap : E) Hepsi
Açıklama: DOM’da bir öğe eklemek için appendChild(), removeChild(), replaceChild() ve insertBefore() yöntemleri kullanılabilir.
#7. JavaScript ile DOM’daki bir öğenin stilini değiştirmek için hangi yöntem kullanılır?
Cevap : A) element.style.property
Açıklama: DOM’da bir öğenin stilini değiştirmek için element.style.property yöntemi kullanılır, diğer yöntemler sınıf eklemek, öznitelik ayarlamak veya öznitelik kaldırmak için kullanılır

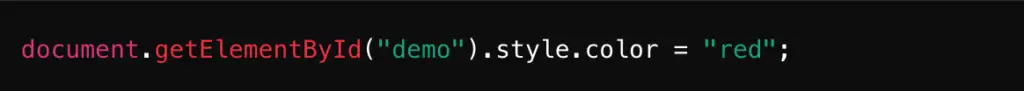
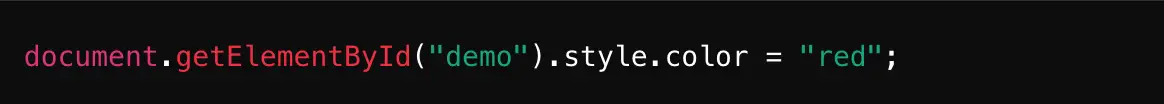
#8. Aşağıdaki JavaScript kodu DOM’da ne yapar?
Cevap : A) “demo” id’sine sahip elementin metnini kırmızı yapar.
Açıklama : Bu kod, “demo” id’sine sahip elementin style.color özelliğini kırmızıya ayarlayarak metnin rengini değiştirir.
#9. Aşağıdakilerden hangisi DOM olaylarından biridir?
Cevap : A) onload
Açıklama : DOM olayları, kullanıcı etkileşimleri veya sayfa yüklenmesi gibi durumları işlemek için kullanılır. onload, bir sayfanın tamamen yüklendiğinde çalıştırılan bir olaydır.
#10. JavaScript’te DOM (Document Object Model) nedir ve ne işe yarar?
Cevap : A) Tarayıcıda HTML ve XML belgelerini temsil eden ağaç yapısıdır.
Açıklama : DOM, HTML ve XML belgelerini tarayıcıda temsil eden ve belge içeriğini ve yapısını manipüle etmeye olanak tanıyan ağaç yapısıdır.
Öğrenci Dostu Öğrenme Yönetim Sistemi Lolonolo, bol bol test yapmayı önerir.
#11. Aşağıdaki yöntemlerden hangisi bir elementin sınıfını ekler veya çıkarır?
Cevap : A) classList.add ve classList.remove
Açıklama : classList.add metodu, bir elemente sınıf eklerken, classList.remove metodu, bir elementten sınıf çıkarır.
#12. Aşağıdakilerden hangisi Doküman Nesne Modeli’nin (DOM) amacı ile ilgilidir?
Cevap : B) Web sayfasının yapısını temsil etmek ve değiştirmek
Açıklama: DOM, bir web sayfasının HTML veya XML belgelerinin ağaç yapısında temsil edilmesini sağlar ve JavaScript ile bu yapının dinamik olarak değiştirilmesine olanak tanır.
SONUÇ
İstanbul Üniversitesi Açık ve Uzaktan Eğitim Fakültesi (Auzef)
Açık Öğretim Fakültesi
Bölüm : Web Tasarımı ve Kodlama
Ders : Diziler
1. Sınıf Bahar Dönemi
Ünite 7 : Doküman Nesne Modeli
İstanbul Üniversitesi Açık ve Uzaktan Eğitim Fakültesi (Auzef)
Açık Öğretim Fakültesi
Bölüm : Web Tasarımı ve Kodlama
Ders : Diziler
1. Sınıf Bahar Dönemi
Ünite 7 : Doküman Nesne Modeli
HD Quiz powered by harmonic design
Javascript Programlama Ünite -7 Doküman Nesne Modeli
| İstanbul Üniversitesi Açık ve Uzaktan Eğitim Fakültesi (Auzef) Açık Öğretim Fakültesi Bölüm : Web Tasarımı ve Kodlama Ders : Diziler 1. Sınıf Bahar Dönemi Ünite 7 : Doküman Nesne Modeli |
|---|
|
|
|
Auzef Web Tasarımı ve Kodlama 1. Sınıf Bahar Dönemi Çalışma Soruları