Javascript Programlama Ünite -7
Doküman Nesne Modeli
#1. Bir DOM olayını nasıl dinlersiniz?
Cevap : A) addEventListener metoduyla
Açıklama : DOM’da olayları dinlemek ve işlemler gerçekleştirmek için addEventListener metodu kullanılır.
#2. DOM'da bir öğenin içeriğini değiştirmek için hangi yöntem kullanılır?
Cevap : E) Hepsi
Açıklama: innerHTML, outerHTML, textContent ve value yöntemleri, DOM’da bir öğenin içeriğini değiştirmek için kullanılabilir.
#3. DOM ağacında, bir belgenin en üst düzeydeki öğesi nedir?
Cevap : D) document
Açıklama: DOM ağacında en üst düzeydeki öğe, tüm HTML veya XML belgelerini temsil eden document nesnesidir.
#4. JavaScript ile DOM'daki bir öğenin stilini değiştirmek için hangi yöntem kullanılır?
Cevap : A) element.style.property
Açıklama: DOM’da bir öğenin stilini değiştirmek için element.style.property yöntemi kullanılır, diğer yöntemler sınıf eklemek, öznitelik ayarlamak veya öznitelik kaldırmak için kullanılır

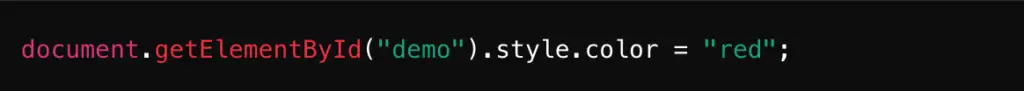
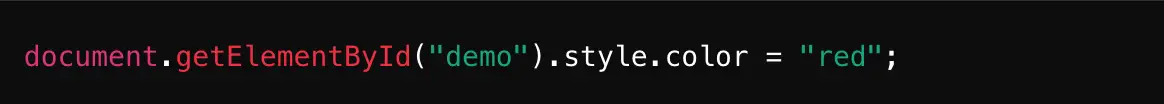
#5. Aşağıdaki JavaScript kodu DOM'da ne yapar?
Cevap : A) “demo” id’sine sahip elementin metnini kırmızı yapar.
Açıklama : Bu kod, “demo” id’sine sahip elementin style.color özelliğini kırmızıya ayarlayarak metnin rengini değiştirir.
#6. JavaScript ile DOM'daki bir öğeyi seçmek için hangi yöntem kullanılır?
Cevap : E) Hepsi
Açıklama: JavaScript ile DOM’daki öğeleri seçmek için querySelector(), getElementById(), getElementsByClassName() ve getElementsByTagName() yöntemleri kullanılabilir.
#7. DOM'da bir elemente nasıl erişilir ve değiştirilir?
Cevap : A) getElementById metodu ile erişilir ve innerHTML ile değiştirilir.
Açıklama : DOM’da bir elemente erişmek için getElementById metodu kullanılır ve bu elementin içeriği innerHTML özelliği ile değiştirilebilir.
#8. Aşağıdakilerden hangisi DOM olaylarından biridir?
Cevap : A) onload
Açıklama : DOM olayları, kullanıcı etkileşimleri veya sayfa yüklenmesi gibi durumları işlemek için kullanılır. onload, bir sayfanın tamamen yüklendiğinde çalıştırılan bir olaydır.
#9. JavaScript'te DOM (Document Object Model) nedir ve ne işe yarar?
Cevap : A) Tarayıcıda HTML ve XML belgelerini temsil eden ağaç yapısıdır.
Açıklama : DOM, HTML ve XML belgelerini tarayıcıda temsil eden ve belge içeriğini ve yapısını manipüle etmeye olanak tanıyan ağaç yapısıdır.
#10. Aşağıdaki seçeneklerden hangisi DOM'da bir öğe eklemek için kullanılır?
Cevap : E) Hepsi
Açıklama: DOM’da bir öğe eklemek için appendChild(), removeChild(), replaceChild() ve insertBefore() yöntemleri kullanılabilir.
#11. Aşağıdakilerden hangisi Doküman Nesne Modeli'nin (DOM) amacı ile ilgilidir?
Cevap : B) Web sayfasının yapısını temsil etmek ve değiştirmek
Açıklama: DOM, bir web sayfasının HTML veya XML belgelerinin ağaç yapısında temsil edilmesini sağlar ve JavaScript ile bu yapının dinamik olarak değiştirilmesine olanak tanır.
#12. Aşağıdaki yöntemlerden hangisi bir elementin sınıfını ekler veya çıkarır?
Cevap : A) classList.add ve classList.remove
Açıklama : classList.add metodu, bir elemente sınıf eklerken, classList.remove metodu, bir elementten sınıf çıkarır.
SONUÇ
İstanbul Üniversitesi Açık ve Uzaktan Eğitim Fakültesi (Auzef)
Açık Öğretim Fakültesi
Bölüm : Web Tasarımı ve Kodlama
Ders : Diziler
1. Sınıf Bahar Dönemi
Ünite 7 : Doküman Nesne Modeli
İstanbul Üniversitesi Açık ve Uzaktan Eğitim Fakültesi (Auzef)
Açık Öğretim Fakültesi
Bölüm : Web Tasarımı ve Kodlama
Ders : Diziler
1. Sınıf Bahar Dönemi
Ünite 7 : Doküman Nesne Modeli
HD Quiz powered by harmonic design
Javascript Programlama Ünite -7 Doküman Nesne Modeli
| İstanbul Üniversitesi Açık ve Uzaktan Eğitim Fakültesi (Auzef) Açık Öğretim Fakültesi Bölüm : Web Tasarımı ve Kodlama Ders : Diziler 1. Sınıf Bahar Dönemi Ünite 7 : Doküman Nesne Modeli |
|---|
|
|
|
Auzef Web Tasarımı ve Kodlama 1. Sınıf Bahar Dönemi Çalışma Soruları