Javascript Programlama Ünite -8
Javascrıpt Dilinde Olay
#1. Olay akışı nedir?
Cevap : A) Olayların HTML elementlerine yayılma süreci
Açıklama : Olay akışı, olayların HTML elementlerine yayılma sürecidir.

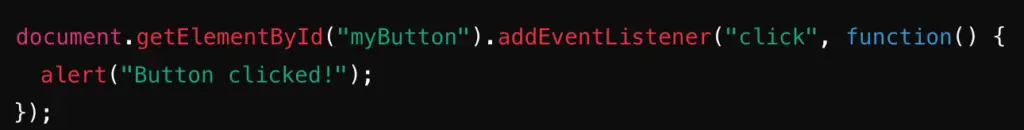
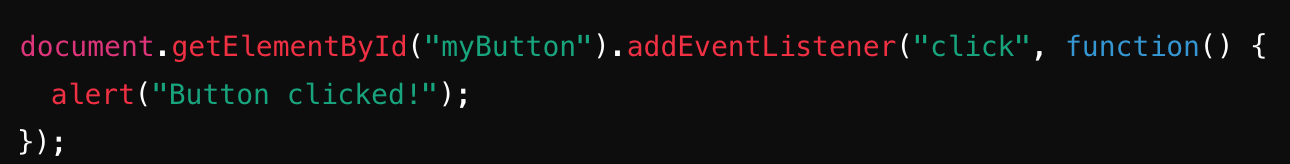
#2. Aşağıdaki JavaScript kodunda hangi olay türü kullanılmıştır?
Cevap : C) click
Açıklama : “click” olayı, butona tıklandığında çalışır.
#3. Aşağıdaki seçeneklerden hangisi bir olayın varsayılan davranışını engellemek için kullanılır?
Cevap : B) event.preventDefault()
Açıklama : event.preventDefault() yöntemi, bir olayın varsayılan davranışını engellemek için kullanılır.
#4. Aşağıdaki seçeneklerden hangisi bir olayın yalnızca bir kez çalıştırılmasını sağlar?
<p id=”td1″>Cevap : E) addEventListener(“event”, function, {once: true})
<p id=”td1″>Açıklama : addEventListener() yöntemine {once: true} parametresi eklenerek bir olayın yalnızca bir kez çalıştırılması sağlanır.
#5. JavaScript’te hangi yöntem bir olay dinleyicisi ekler?
Cevap : B) addEventListener()
Açıklama : addEventListener() yöntemi, bir HTML elemanına bir olay dinleyicisi ekler.
Öğrenci Dostu Öğrenme Yönetim Sistemi Lolonolo, bol bol test yapmayı önerir.

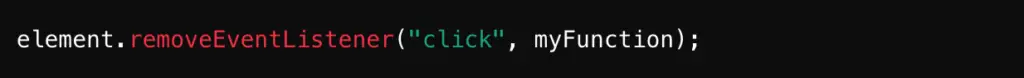
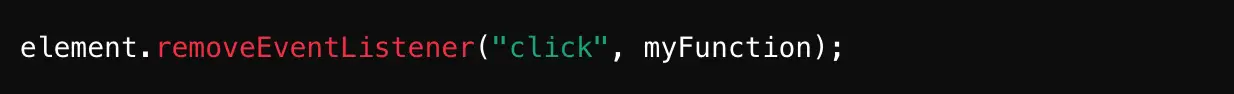
#6. Aşağıdaki kodun işlevi nedir?
Cevap : D) click olayını dinlemeyi kaldırır
Açıklama : removeEventListener() yöntemi, bir elemandan daha önce eklenmiş olan bir olay dinleyicisini kaldırır.
#7. Aşağıdakilerden hangisi JavaScript’te yaygın olarak kullanılan bir olay türü değildir?
Cevap : E) copy
Açıklama : “copy” olayı nadiren kullanılır, genellikle diğer olay türleri daha yaygındır.
#8. Bir HTML elemanına tıklanıldığında bir fonksiyon çalıştırmak için kullanılan JavaScript olay dinleyicisi hangisidir?
Cevap : C) onclick
Açıklama : onclick olay dinleyicisi, bir HTML elemanına tıklanıldığında bir fonksiyonun çalıştırılmasını sağlar.
#9. Bir olay işleyici (event handler) nedir?
Cevap : C) Belirli olaylar gerçekleştiğinde çalışan bir JavaScript fonksiyonu
Açıklama : Olay işleyici, belirli olaylar gerçekleştiğinde çalışan bir JavaScript fonksiyonudur.
#10. Bir formun gönderilmesi olayını dinlemek için hangi olay dinleyicisi kullanılır?
Cevap : A) onsubmit
Açıklama : onsubmit olay dinleyicisi, bir formun gönderilmesi olayını dinler.
Öğrenci Dostu Öğrenme Yönetim Sistemi Lolonolo, bol bol test yapmayı önerir.

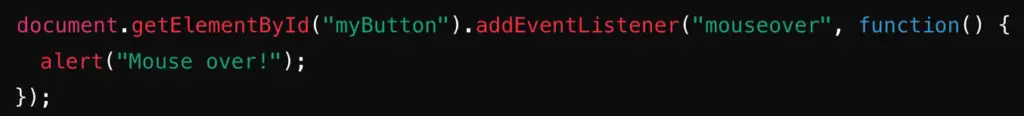
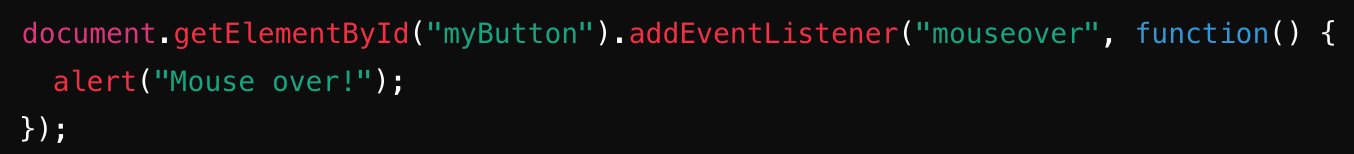
#11. Aşağıdaki JavaScript kodu hangi olayı dinlemektedir?
Cevap : B) onmouseover
Açıklama : Kod, mouseover olayını dinlemektedir ve myButton id’sine sahip elemente fare ile üzerine gelindiğinde bir uyarı gösterir.
#12. Aşağıdakilerden hangisi JavaScript’te olayların önceliğini belirler?
Cevap : C) Olayın eklenme sırası
Açıklama : JavaScript’te olayların önceliği, olayın eklenme sırasına göre belirlenir.
#13. addEventListener metodunun görevi nedir?
Cevap : B) Olayları eklemek
Açıklama : addEventListener metodu, bir HTML elementine olay eklemek için kullanılır.
#14. Olay tetikleyicisinin görevi nedir?
Cevap : C) Kullanıcı etkileşimlerine yanıt vermek
Açıklama : Olay tetikleyicisi, kullanıcı etkileşimlerine (tıklama, fare hareketi, tuş basımı vb.) yanıt verir.
#15. Aşağıdakilerden hangisi JavaScript’te bir olayın gerçekleştiği elemente erişmek için kullanılır?
Cevap : B) event.target
Açıklama : event.target, bir olayın gerçekleştiği elemente erişmek için kullanılır.
Öğrenci Dostu Öğrenme Yönetim Sistemi Lolonolo, bol bol test yapmayı önerir.
#16. Aşağıdakilerden hangisi bir olay dinleyicisi (event listener) eklemek için kullanılır?
Cevap : C) element.addEventListener
Açıklama : element.addEventListener, bir olay dinleyicisi eklemek için kullanılır.
SONUÇ
İstanbul Üniversitesi Açık ve Uzaktan Eğitim Fakültesi (Auzef)
Açık Öğretim Fakültesi
Bölüm : Web Tasarımı ve Kodlama
Ders : Diziler
1. Sınıf Bahar Dönemi
Ünite 8 : Javascrıpt Dilinde Olay
İstanbul Üniversitesi Açık ve Uzaktan Eğitim Fakültesi (Auzef)
Açık Öğretim Fakültesi
Bölüm : Web Tasarımı ve Kodlama
Ders : Diziler
1. Sınıf Bahar Dönemi
Ünite 8 : Javascrıpt Dilinde Olay
HD Quiz powered by harmonic design
Javascript Programlama Ünite -7 Javascrıpt Dilinde Olay
| İstanbul Üniversitesi Açık ve Uzaktan Eğitim Fakültesi (Auzef) Açık Öğretim Fakültesi Bölüm : Web Tasarımı ve Kodlama Ders : Diziler 1. Sınıf Bahar Dönemi Ünite 8 : Javascrıpt Dilinde Olay |
|---|
|
|
|
Auzef Web Tasarımı ve Kodlama 1. Sınıf Bahar Dönemi Çalışma Soruları