Web Tasarımı Final Deneme Sınavı -6
Auzef Web Tasarımı Final Deneme Sınavı -6
#1. Aşağıdaki parametrelerden hangisi tablolarda sütun birleştirme için kullanılır?
Cevap: E) “colspan”
Açıklama: HTML’de bir tablodaki hücrelerin yatay olarak birleştirilmesi için “colspan” parametresi kullanılır. Bu parametre, hücrenin belirli bir sayıda sütunu kaplamasını sağlar.
#2. Web geliştirme sürecinde müşterinin yer aldığı sektör, bu sektör içerisindeki yeri, sektör özellikleri, müşterinin sektörde sunduğu ürün veya hizmetlerin neler olduğu gibi konuların analiz edildiği adım hangisidir?
Cevap: C) Hedef Belirleme
Açıklama: Hedef belirleme aşamasında, müşterinin sektörü, bu sektör içindeki yeri ve sunduğu hizmetler analiz edilir. Bu bilgiler, projenin başarılı olması için kritik öneme sahiptir.
#3. Bağlantı etiketi içerisinde kullanılan “target” etiketinin aşağıdaki hangi parametre değeri, kullanıcı ekranda ilgili bağlantıya tıkladığında bağlantı sağlanacak sayfayı ayrı sekmede açılmasını sağlar?
Cevap: D) “_blank”
Açıklama: “_blank” parametresi, bağlantının yeni bir sekmede açılmasını sağlar.
#4. “border-style” parametresi kenarlığın çizgi görünümünü biçimlendirmek için kullanılmaktadır. Aşağıdakilerden hangisi bu parametrenin alabileceği değerlerden değildir? I-dotted, II-dashed, III-crashed, IV-single, V-solid
Cevap: E) III-IV
Açıklama: “border-style” parametresi “dotted”, “dashed” ve “solid” gibi değerler alabilir. Ancak “crashed” ve “single” değerleri bu parametre için geçerli değildir.
#5. Müşterinin ihtiyaçlarına, web sitesinin kullanılacak iş alanına ve web sitesinin hedef kullanıcı profiline göre projenin genel konseptini belirleyen, gerekli fizibilite çalışmalarını gerçekleştiren, web sitesinin hizmete girmesi sonrasında kullanıcıların siteye yönlendirilebilmesi için gerekli reklam, organizasyon ve iş birliklerini gerçekleştiren, bir bakıma müşteri, kullanıcı ve geliştirici ekip ile etkileşimde olan ve bu üçü arasında koordinasyonu sağlayan kişi kimdir?
Cevap: C) Proje mimarı
Açıklama: Proje mimarı, müşterinin ihtiyaçlarına göre projenin konseptini belirler ve tüm süreci koordine eder. Hem müşteri ile hem de geliştirme ekibi ile sürekli iletişim halinde olup projeyi başarılı bir şekilde tamamlamaktan sorumludur.
#6. <h1> etiketi ile metin içi başlık kaç punto ile yazılmış olur?
Cevap: D) 24
Açıklama: <h1> etiketi, genellikle büyük başlıklar için kullanılır ve varsayılan olarak 24 punto ile görüntülenir.
#7. Aşağıdakilerden hangisi web tasarım ilkeleri arasında sayılamaz?
Cevap: B) Web sitesindeki alt sayfalara sadece ana sayfadan erişilecek şekilde planlama yapılmalıdır.
Açıklama: Web tasarım ilkelerine göre, site haritası iyi yapılandırılmalı ve kullanıcıların alt sayfalara kolayca erişebilmesi sağlanmalıdır. Alt sayfalara sadece ana sayfadan erişim planlaması kullanıcı deneyimini olumsuz etkiler.
#8. Alt indis gösterimi için hangi etiket kullanılmalıdır?
Cevap: C) <sub>
Açıklama: <sub> etiketi, metni alt indis (subscript) olarak görüntüler.
#9. Aşağıdakilerden hangisi yazı tipini belirlemek için <font> etiketi içerisinde kullanılan parametredir?
Cevap: B) “face”
Açıklama: “face” parametresi, <font> etiketi içinde yazı tipini (font) belirlemek için kullanılır.

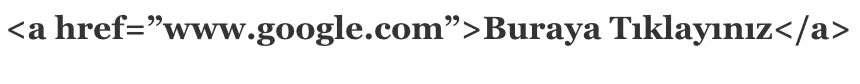
#10. HTML ile yazılmış kod bloğu ne işe yarar?
Cevap: C) www.google.com linkine bağlantı oluşturulur.
Açıklama: Bu HTML kodu, tıklandığında kullanıcıyı www.google.com adresine yönlendiren bir bağlantı (link) oluşturur.
#11. Bir tablonun genişliğinin sayfanın yüzde 75’i, yüksekliğinin ise yüzde 50’si olması istenmektedir. Bunun için aşağıdaki HTML kodlarından hangisi kullanılmalıdır?
Cevap: E) <table width= “75%” height= “50%”>
Açıklama: HTML’de bir tablonun genişliğini ve yüksekliğini yüzdelik olarak ayarlamak için “width” ve “height” parametreleri kullanılır. Bu parametreler, tablonun genişlik ve yüksekliğinin belirtilen yüzdelik oranlarda olmasını sağlar.
#12. --------- parametresi ile birlikte kenarlık ve iç kenar dolgusunun belirlenen genişlik ve yükseklik içerisinde kalması sağlanır. Boşluğa aşağıdakilerden hangisi gelmelidir?
Cevap: A) “box-sizing”
Açıklama: “box-sizing” parametresi, bir elemanın genişlik ve yüksekliğinin hesaplanma şeklini kontrol eder. “border-box” değeri, kenarlık ve iç kenar dolgusu dahil olmak üzere toplam genişlik ve yüksekliğin belirlenen boyutlar içinde kalmasını sağlar.
#13. HTML dosyası içerisinde CSS komutlarını tanımlamak üzere kullanılan etiket aşağıdakilerden hangisidir?
Cevap: D) <style>
Açıklama: HTML dosyasında CSS tanımlamaları yapmak için <style> etiketi kullanılır. Bu etiket, <head> etiketi içinde yer alır ve sayfanın stil bilgilerini içerir.
#14. Aşağıdakilerden hangisi web geliştirme sürecinde ihtiyaç duyulan temel yeteneklerden değildir?
Cevap: B) İstatistik
Açıklama: Web geliştirme sürecinde yönetim, sanat, tasarım ve programlama yeteneklerine ihtiyaç duyulur. İstatistik ise web geliştirme sürecinde doğrudan gerekli olmayan bir yetenektir.

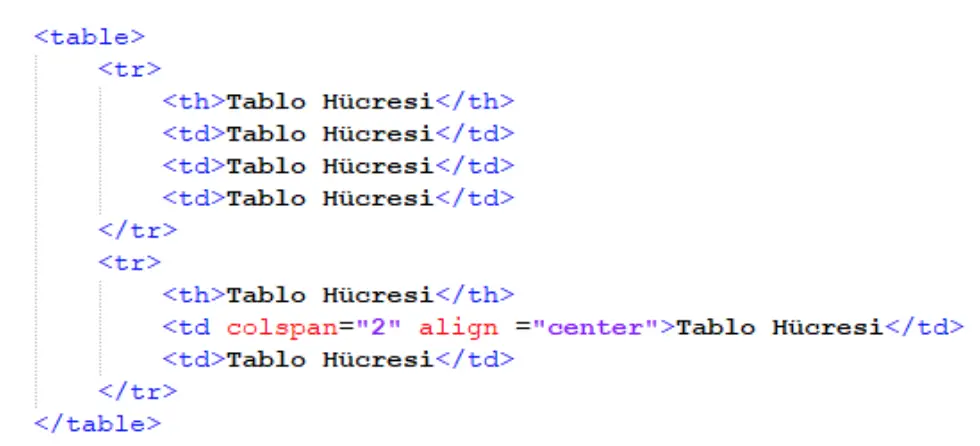
#15. Yukarıda HTML kodları verilen tablo için aşağıdakilerden hangisi yanlıştır?
Cevap: C) Tablonun ikinci satırında ilk iki hücre birleştirilmiştir
Açıklama: Verilen HTML kodlarına göre, tablonun ikinci satırında ilk iki hücre birleştirilmemiştir. Bunun yerine, ikinci satırdaki ikinci ve üçüncü hücreler birleştirilmiştir. Bu nedenle, bu seçenek yanlıştır.
#16. Bir web sayfasına tablo eklemek üzere kullandığımız etiket hangisidir?
Cevap: B) <table>
Açıklama: HTML’de tablo oluşturmak için kullanılan ana etiket <table> etiketidir. Bu etiket, tablonun yapısını belirler ve tablo satırları, hücreleri gibi öğeler bu etiket içinde tanımlanır.
#17. Aşağıdakilerden hangisi görsel tasarım için kullanılan araçlardan değildir?
Cevap: E) Notepad
Açıklama: Notepad bir kod editörüdür ve genellikle yazılım geliştirme için kullanılır. Diğer seçenekler ise grafik tasarım araçlarıdır.
#18. “background: #FF0000 url("dosya_Adi") no-repeat center top;” şeklinde bir CSS kodu verilmiş olsun. Bu kod ile birlikte arka plan hakkında bazı biçimlendirmeler gerçekleştirilmektedir. Arka plana ait çeşitli özellikler için verilen parametre değerlerinden hangisi, arka plana yerleştirilecek görselin tüm sayfa dolana kadar tekrar etmeden, sayfada sadece bir kez yer almasını sağlar?
Cevap: E) no-repeat
Açıklama: “no-repeat” değeri, arka plana yerleştirilen görselin tekrar etmeden yalnızca bir kez görüntülenmesini sağlar. Diğer değerler ise görselin konumunu belirler.
#19. “Daha sistematik bir yaklaşımda tablolar oluşturulmak ve biçimlendirilmek istendiğinde bir tablo başlık, ana gövde, alt bölüm olmak üzere üç ana bölüm içerir. Bu bölümleri oluşturmak üzere kullanılan HTML etiketleri sırasıyla <thead>, <tbody> ve <tfoot> şeklindedir.” Boşluğa gelmesi gerekenler hangi şıkta doğru verilmiştir?
Cevap: E) <thead>, <tbody>, <tfoot>
Açıklama: HTML’de tablo yapısını daha düzenli hale getirmek ve tabloyu bölümlere ayırmak için <thead>, <tbody> ve <tfoot> etiketleri kullanılır. <thead> etiketi başlık satırlarını, <tbody> etiketi ana gövde satırlarını ve <tfoot> etiketi alt bölüm satırlarını tanımlar.
#20. Aşağıdakilerden hangisi isim tabanlı bir seçicidir?
Cevap: C) table {}
Açıklama: “table” seçicisi, HTML’deki “table” etiketini hedef alır ve isim tabanlı bir seçicidir. Bu seçici, sayfadaki tüm “table” etiketlerine stil uygular.
SONUÇ
İstanbul Üniversitesi Açık ve Uzaktan Eğitim Fakültesi (Auzef)
Açık Öğretim Fakültesi
Bölüm : Web Tasarımı ve Kodlama
1. Sınıf Web Tasarımı Bahar Dönemi
Auzef Web Tasarımı Final Deneme Sınavı -6
İstanbul Üniversitesi Açık ve Uzaktan Eğitim Fakültesi (Auzef)
Açık Öğretim Fakültesi
Bölüm : Web Tasarımı ve Kodlama
1. Sınıf Web Tasarımı Bahar Dönemi
Auzef Web Tasarımı Final Deneme Sınavı -6
HD Quiz powered by harmonic design
Auzef Web Tasarımı Final Deneme Sınavı -6
| İstanbul Üniversitesi Açık ve Uzaktan Eğitim Fakültesi (Auzef) Açık Öğretim Fakültesi Bölüm : Web Tasarımı ve Kodlama 1. Sınıf Web Tasarımı Bahar Dönemi Auzef Web Tasarımı Final Deneme Sınavı -6 |
|---|
Auzef Web Tasarımı Final Deneme Sınavı -6
|
Web Tasarımı Final Deneme Sınavı -6
|
|
Html Çerçeve ve Form Etiketleri
Auzef Web Tasarımı ve Kodlama 1. Sınıf Bahar Dönemi Final Sınav Soruları ve Deneme Sınavları, 2024 Sınav Soruları