Javascript Programlama Vize Deneme Sınavı -2
Javascript Programlama Vize Deneme Sınavı -2
#1. Bir web sayfasının yapı ve içeriğinin görünüş ve biçimi aşağıdakilerden hangisi aracılığı ile sistematik biçimde düzenlenebilir?
Cevap: A) CSS
Açıklama: CSS (Cascading Style Sheets), web sayfasının görünüş ve biçimini düzenlemek için kullanılır.

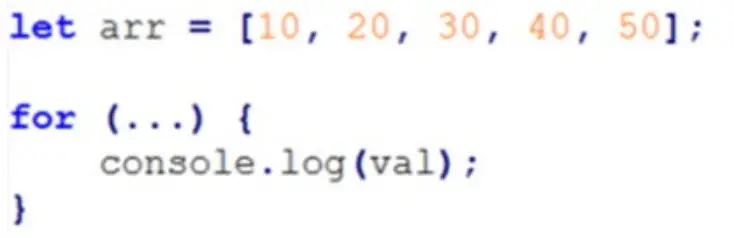
#2. Aşağıdaki kodlar çalıştırıldığında dizi elemanlarının konsola sırayla yazdırılabilmesi için … ile boş bırakılan yer aşağıdaki seçeneklerden hangisi ile tamamlanmalıdır?
Cevap : D) let val of arr
Açıklama : for..of döngüsü ile dizi elemanları konsola yazdırılır.
#3. Aşağıdaki seçeneklerden hangisinde hatalı tanıtıcı isimlendirmesi yapılmıştır?
Cevap : D) let 1sayi = 90;
Açıklama : JavaScript’te tanıtıcı isimler sayı ile başlayamaz.
#4. “Visual Studio Code editöründe JavaScript kodu çalıştırabilmek için öncelikle .js uzantılı … dosyası oluşturulmalıdır.” ifadesinde … ile gösterilen yere gelebilecek uygun seçenek aşağıdakilerden hangisidir?
Cevap: A) JavaScript
Açıklama: JavaScript kodu çalıştırmak için .js uzantılı JavaScript dosyası oluşturulmalıdır.
#5. parseInt() fonksiyonunun görevi aşağıdakilerden hangisidir?
Cevap : A) Verilen değeri tam sayıya dönüştürür.
Açıklama : parseInt() fonksiyonu, verilen değeri tam sayıya dönüştürür.
#6. Tanımlanan bir gun değişkeninin değerine göre, hafta içi, hafta sonu veya geçersiz gün olarak gunAdi değişkeni atanması ve konsola yazdırılması isteniyor. Bunu gerçekleştirmek için JavaScript dilinde kullanılabilecek en uygun yapı aşağıdakilerden hangisidir?
Cevap : E) switch
Açıklama : Switch-case yapısı, bu tür durumlar için en uygun yapıdır.

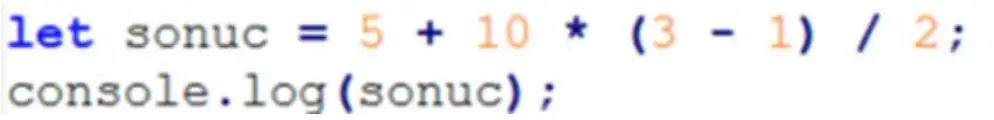
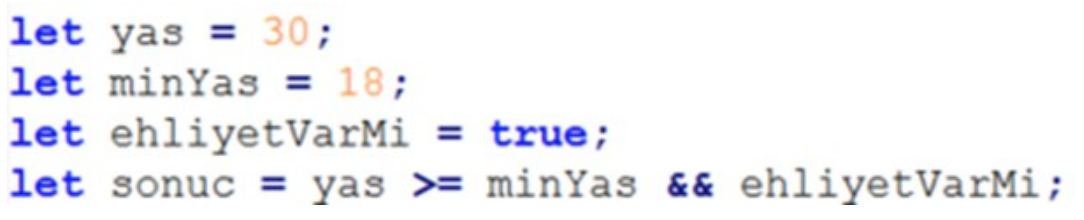
#7. Aşağıdaki JavaScript kodlarına göre sonuc değişkeninin değeri hangi seçenekte doğru verilmiştir? let yas = 30; let minYas = 18; let ehliyetVarMi = true; let sonuc = yas >= minYas && ehliyetVarMi;
Cevap : C) true
Açıklama : Yas ve ehliyet kontrolünden sonuç true olacaktır.
#8. JavaScript'te döngü yapıları ile ilgili aşağıdaki ifadelerden hangisi yanlıştır?
Cevap : E) continue ifadesi, döngüyü sonlandırmak için kullanılır ve döngüyü baştan başlatır.
Açıklama : continue ifadesi, döngüyü sonlandırmaz, döngünün bir sonraki iterasyonuna geçer.
#9. scriptDosyam.js adlı JavaScript dosyası aşağıdaki seçeneklerden hangisi ile web sayfasında kullanılabilir?
Cevap: C) <script src=”scriptDosyam.js”></script>
Açıklama: JavaScript dosyası <script src=”scriptDosyam.js”></script> etiketi ile HTML sayfasına eklenir.

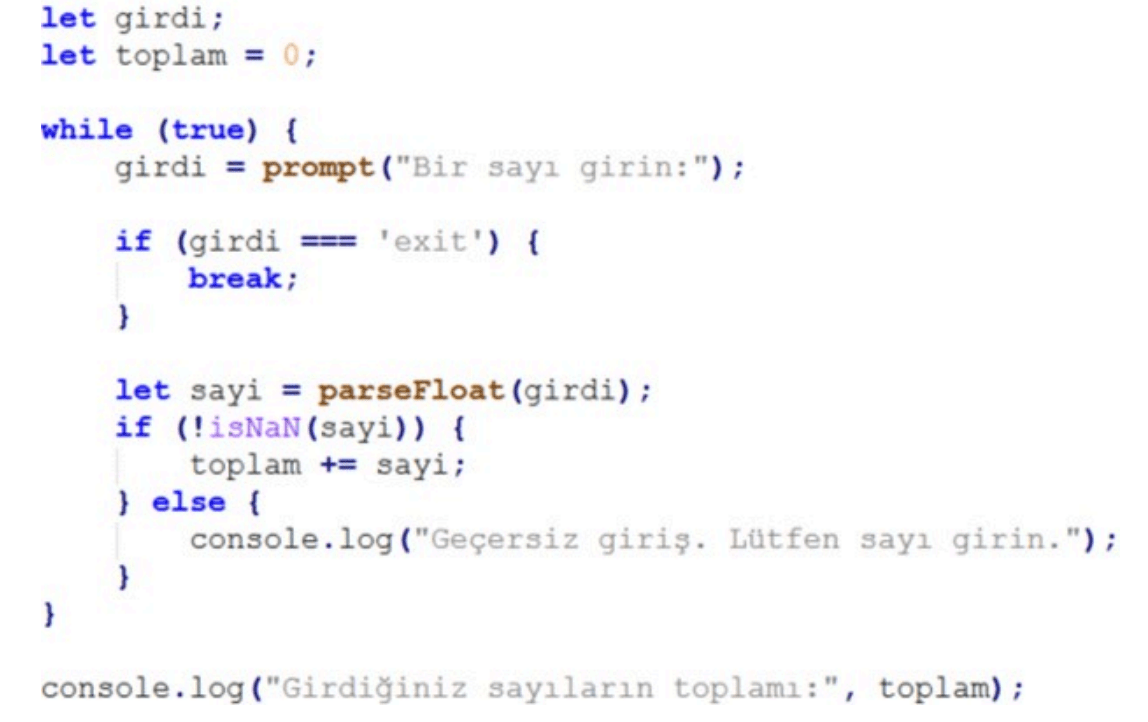
#10. Aşağıdaki JavaScript kodları ile ilgili verilen seçeneklerden hangisi yanlıştır?
Cevap : C) Döngü, sonsuz döngüye girer ve ekrana sürekli kullanıcının girdiği sayı yazdırılır.
Açıklama : Döngü sonsuz değildir, kullanıcı “exit” yazana kadar devam eder.

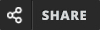
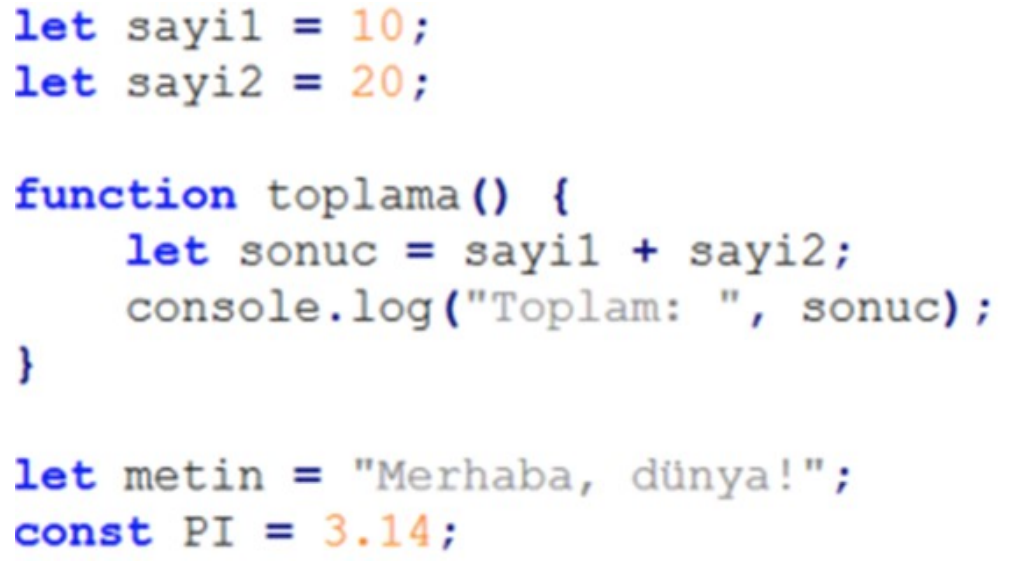
#11. Değişken kapsamını dikkate alarak aşağıdaki JavaScript kodunda tanımlanan değişkenlerden hangisi bu yönüyle diğerlerinden farklıdır? let sayi1 = 10; let sayi2 = 20; function toplama() { let sonuc = sayi1 + sayi2; console.log(
Cevap : C) sonuc
Açıklama : “sonuc” değişkeni fonksiyon içinde tanımlandığı için kapsamı farklıdır.
#12. Aşağıdaki seçeneklerde verilen operatör ve açıklamalardan hangisi yanlıştır?
Cevap : E) Çarpma
Açıklama : Çarpma operatörü “*” ile gösterilir. Verilen seçenek yanlış açıklamadır.

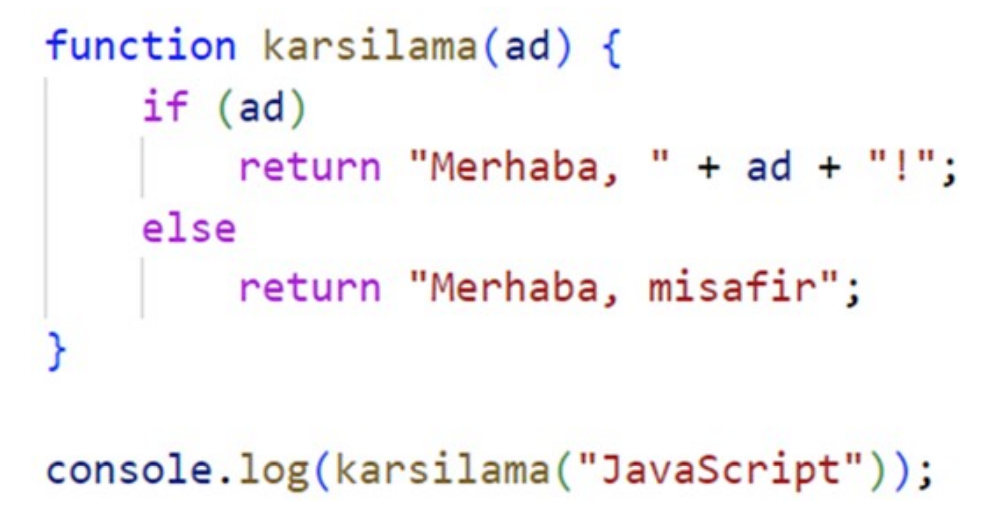
#13. Aşağıdaki JavaScript kodunun çıktısı hangi seçenekte doğru verilmiştir?
Cevap : D) “Merhaba, JavaScript!”
Açıklama : Fonksiyon çağrıldığında, ad parametresi “JavaScript” olduğu için bu çıktı oluşur.

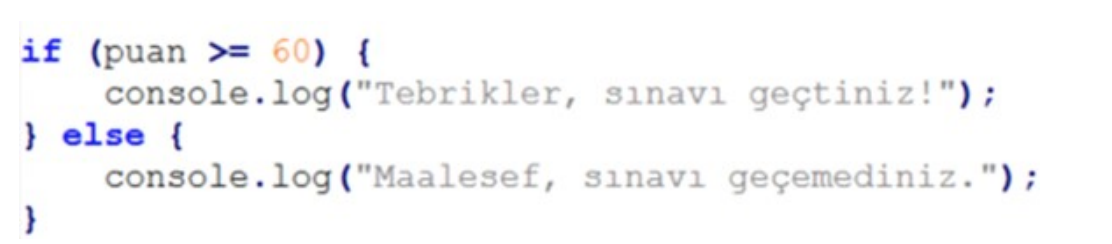
#14. Aşağıda verilen kod bloğuna göre hangisi doğrudur?
Cevap : B) puan 40 olarak tanımlanmış ise “Maalesef, sınavı geçemediniz.” yazdırılır.
Açıklama : Puan 40 olduğunda, if koşulu false döner ve else bloğu çalışır.
#15. Aşağıdakilerden hangisi JavaScript’teki koşul ifadelerinden biri değildir?
Cevap : D) if-elif
Açıklama : JavaScript’te “if-elif” ifadesi bulunmaz, bunun yerine “else if” kullanılır.
#16. Aşağıdakilerden hangisi JavaScript tabanlı bir yazılım çerçevesi değildir?
Cevap: D) RStudio
Açıklama: RStudio, R programlama dili için bir geliştirme ortamıdır ve JavaScript tabanlı bir yazılım çerçevesi değildir.
#17. Aşağıdakilerden hangisi JavaScript'in anahtar kelimeleri arasında yer almaz?
Cevap : E) that
Açıklama : “that” JavaScript’in anahtar kelimeleri arasında yer almaz.
#18. Aşağıdaki protokollerden hangisi dosya transferi için kullanılır?
Cevap: B) FTP
Açıklama: FTP (File Transfer Protocol), dosya transferi için kullanılan bir protokoldür.

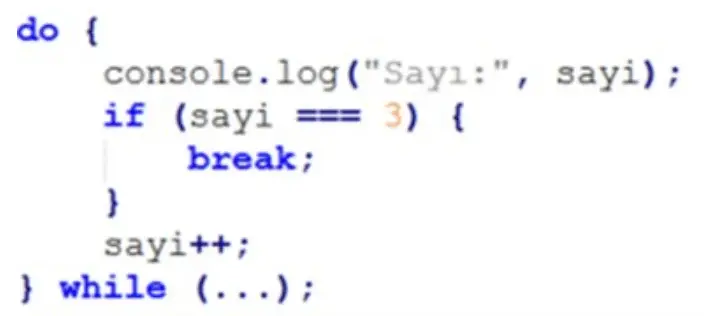
#19. Yukarıdaki ekran görüntüsünün elde edilebilmesi için do-while koşulu nasıl tamamlanamaz?
Cevap : A) sayi < 3
Açıklama : sayi < 3 koşulu ile do-while döngüsü çalışamaz çünkü sayi başlangıçta 0’dan büyük olacak şekilde artırılacaktır.
SONUÇ
İstanbul Üniversitesi Açık ve Uzaktan Eğitim Fakültesi (Auzef)
Açık Öğretim Fakültesi
Bölüm : Web Tasarımı ve Kodlama
Ders : Javascript Dilinin Temelleri
1. Sınıf Bahar Dönemi
Javascript Programlama Vize Deneme Sınavı -2
İstanbul Üniversitesi Açık ve Uzaktan Eğitim Fakültesi (Auzef)
Açık Öğretim Fakültesi
Bölüm : Web Tasarımı ve Kodlama
Ders : Javascript Dilinin Temelleri
1. Sınıf Bahar Dönemi
Javascript Programlama Vize Deneme Sınavı -2
HD Quiz powered by harmonic design
Javascript Programlama Vize Deneme Sınavı -2
| İstanbul Üniversitesi Açık ve Uzaktan Eğitim Fakültesi (Auzef) Açık Öğretim Fakültesi Bölüm : Web Tasarımı ve Kodlama Ders : Javascript Dilinin Temelleri 1. Sınıf Bahar Dönemi Javascript Programlama Vize Deneme Sınavı -2 |
|---|
Javascript Programlama Vize Deneme Sınavı -2
@lolonolo_com |
|
|
Auzef Web Tasarımı ve Kodlama 1. Sınıf Bahar Dönemi Sınav Soruları